The Digital Church Platform is a custom built application that uses a combination of proprietary code and open source tools to give you the best experience we can. Our administration area and content management system is built on WordPress, which is an open-source application that powers 40% of the internet. Because of the vast ecosystem of plugins and raw code available to us, we’ve been able to do almost anything with WordPress.

At the end of 2018, WordPress released their new Block Editor as part of the Gutenberg project. It introduced a cleaner, more powerful way to edit basic website content using content blocks and a simple interface that resembles Dropbox Paper or Notion. At the time of the release, we decided to give the block editor some time to mature before we began implementing it directly into The Digital Church Platform. We believe the time has come to bring the Block Editor to the Digital Church experience.
Last week, we pushed an update that activated the Block Editor for several content types. You will now see the Block Editor active for blog posts, connect cards, resources, sermons, stories, and teams. You’ll notice all the same options are still available, although the interface looks a little bit different. If you have any trouble finding something, you can always reach out to us via chat and we’ll get you headed in the right direction.

What is a block?
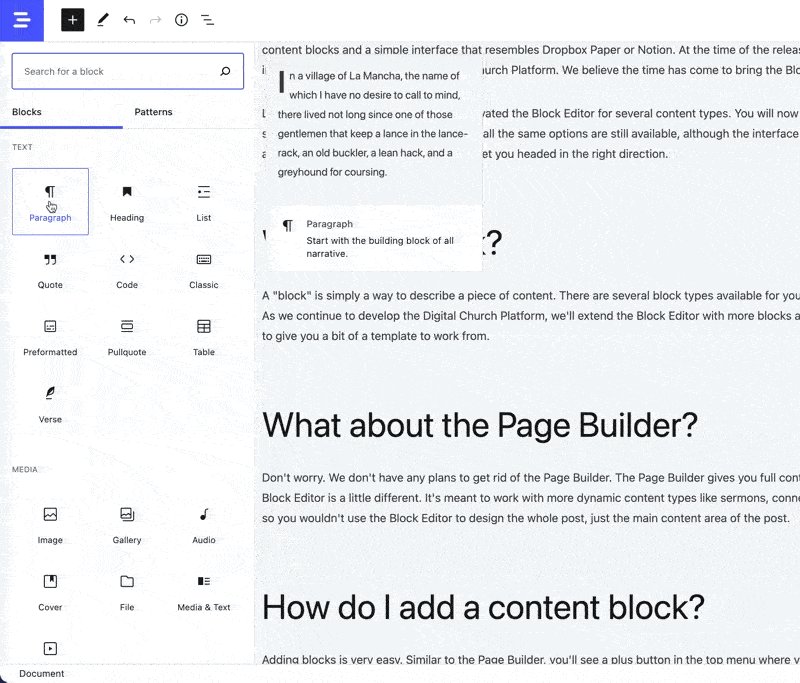
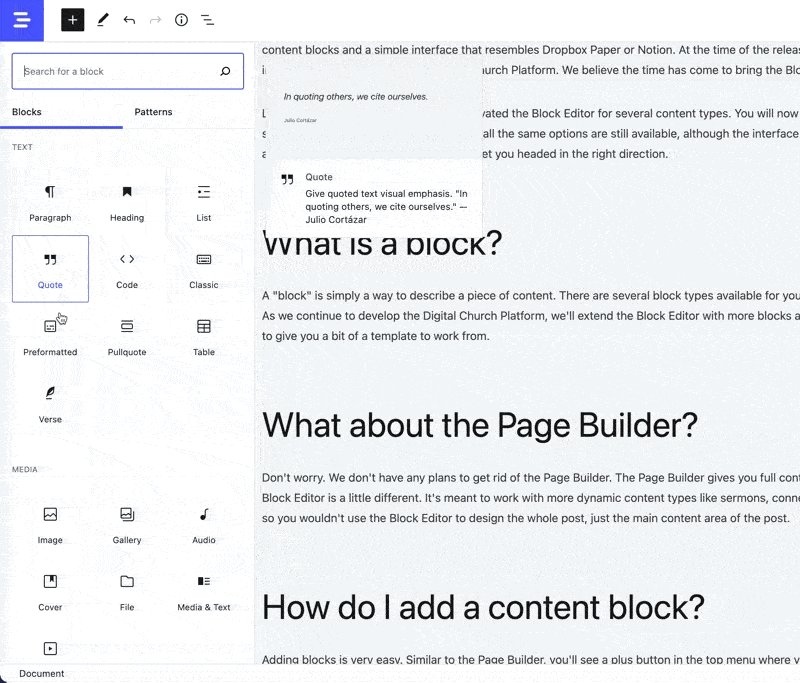
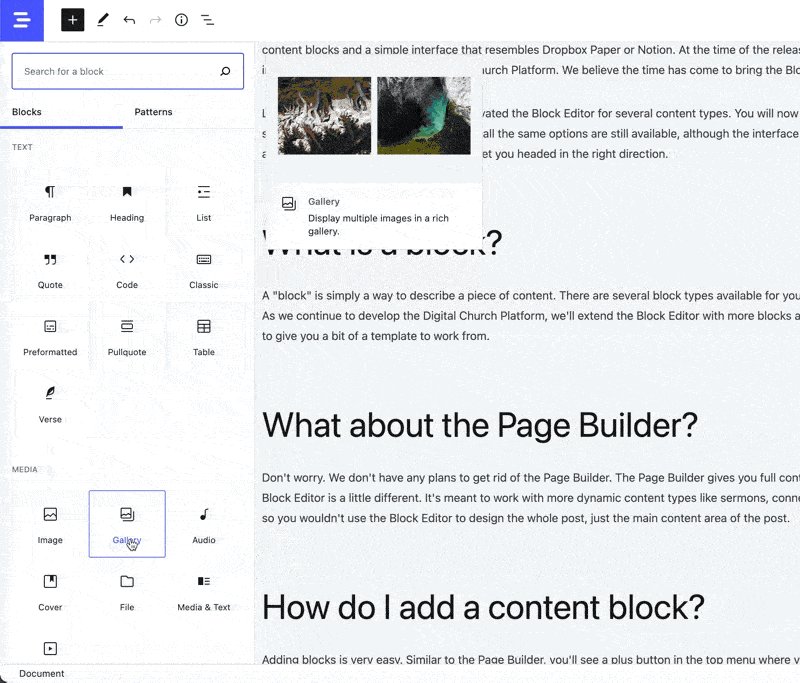
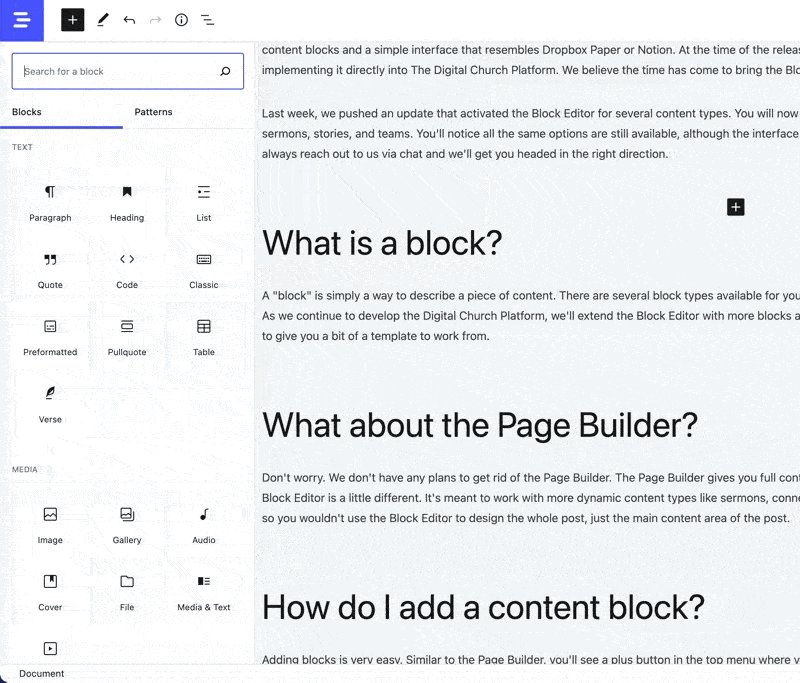
A “block” is simply a way to describe a piece of content. There are several block types available for you to use, including quotes, headings, buttons, images, galleries, and embeds. As we continue to develop the Digital Church Platform, we’ll extend the Block Editor with more blocks and patterns. (Patterns are just collections of pre-styled blocks that are meant to give you a bit of a template to work from.
What about the Page Builder?
Don’t worry. We don’t have any plans to get rid of the Page Builder. The Page Builder gives you full control of static pages and allows you to fully customize the entire layout. The Block Editor is a little different. It’s meant to work with more dynamic content types like sermons, connect cards, and blog posts. These content types live within our theme layouts, so you wouldn’t use the Block Editor to design the whole post, just the main content area of the post.
How do I add a content block?

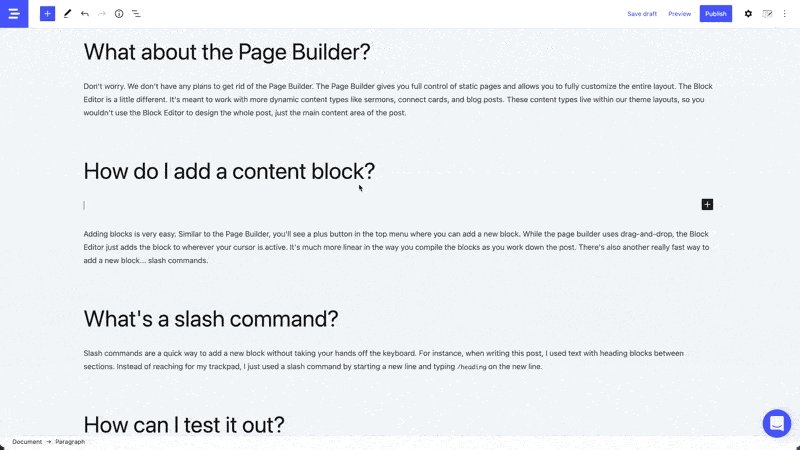
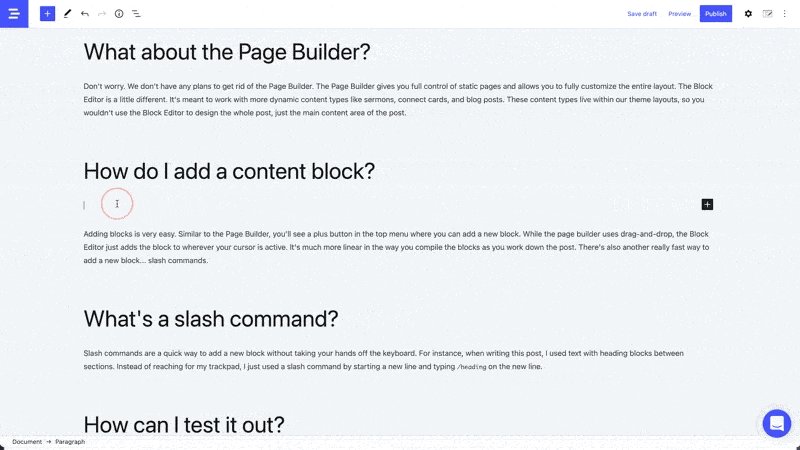
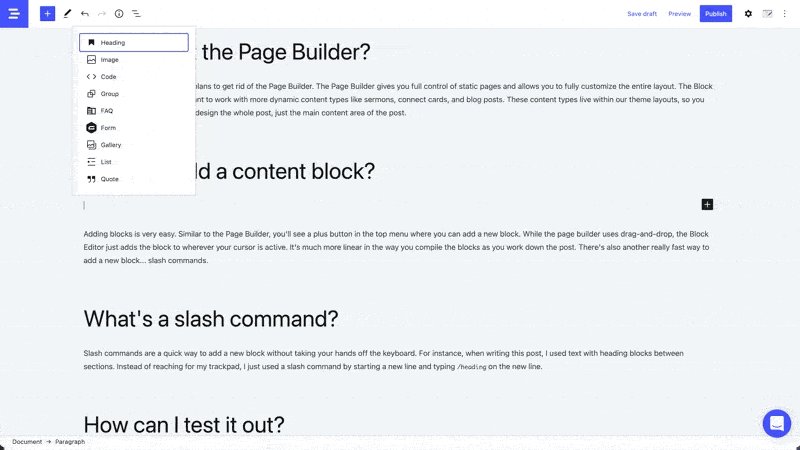
Adding blocks is very easy. Similar to the Page Builder, you’ll see a plus button in the top menu where you can add a new block. While the page builder uses drag-and-drop, the Block Editor just adds the block to wherever your cursor is active. It’s much more linear in the way you compile the blocks as you work down the post. There’s also another really fast way to add a new block… slash commands.
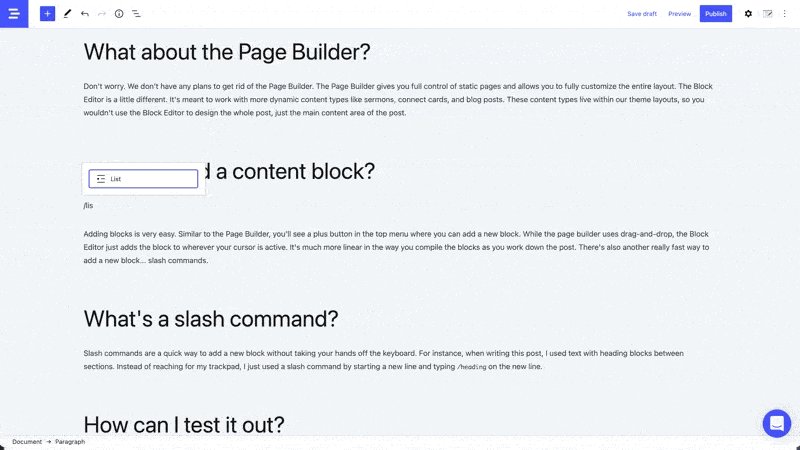
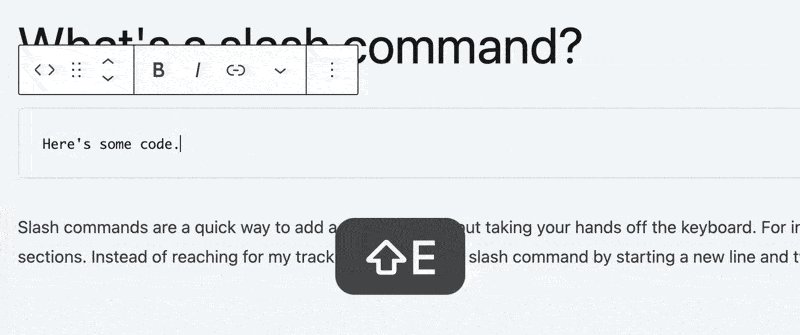
What’s a slash command?

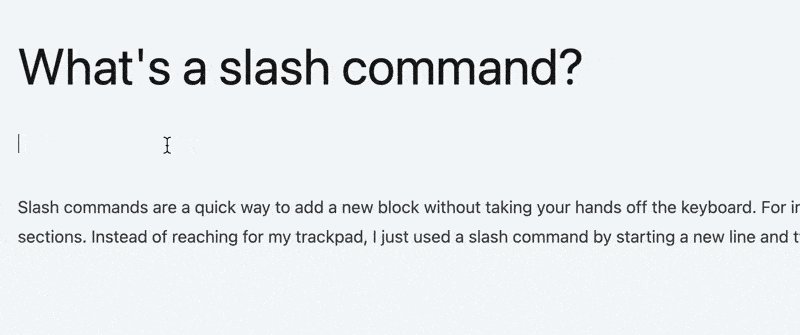
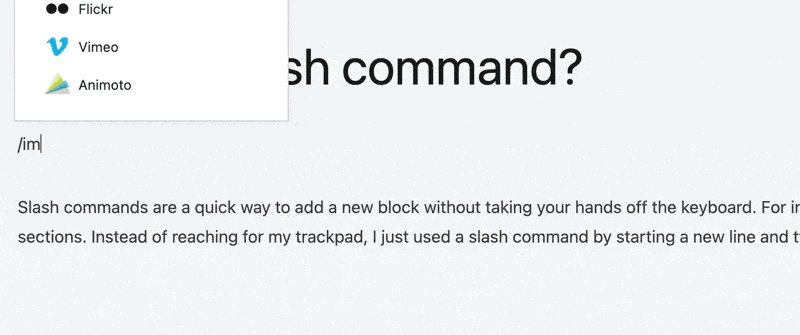
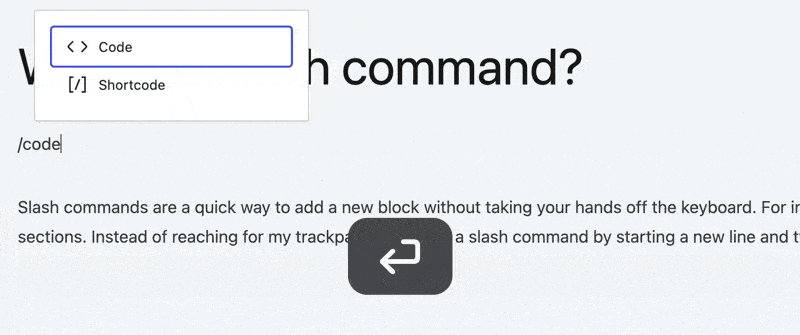
Slash commands are a quick way to add a new block without taking your hands off the keyboard. For instance, when writing this post, I used text with heading blocks between sections. Instead of reaching for my trackpad, I just used a slash command by starting a new line and typing /heading on the new line.
How can I test it out?
A great way to test out the new Block Editor is to open your Digital Church Platform dashboard and create a new Blog Post. Feel free to click around on all the buttons and try out some blocks. Don’t forget to try out a slash command!
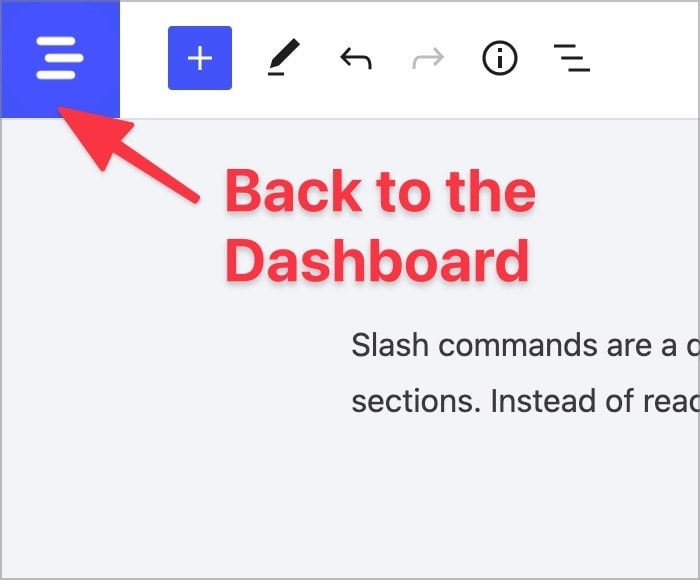
How do I get back to my dashboard?

When you are all done in the Block Editor, just tap on the button in the top left (where the Digital Church logo is) and you’ll return to the familiarity of the dashboard.
